皆様、こんにちは、やましょうです。
今週は、忘年会等、いろいろお世話になりました。
さて、今回はネタもなくいろいろ考えた末に、@luxideaさんからの要望もあり。
Nixie(ニキシ管)っぽいのコンポーネントを作成してみたいと思います。
まず、ニキシ管って何?と言う方もいらっしゃるとおもいます。
ニキシ管はこれです。
今回はロシア製のIN-12っぽいコンポーネントを作成してみたいと思います。
さて、コンポネントの設計です。
まずは方法論の検討です。
1.設定値を見て、画像を更新して表示
2.設定値を見て、線や関数を使って描く
1.の方法は既に画像が、フリーの画像がありました。が、最終製品でないと不味いような・・・・・
でも良い様な。。確認の時間の関係で、色が変更できない等等の理由で、パスとなりました。
2.線や関数を使って書くを仕方なく選択です。
しかも縦横のサイズが変わるとどうしても汚く見えたりするので、縦横比は横1: に対して:縦√2とします。これ以外ではきれいに表示しなくても仕方ない!と今回は割り切りいたしました。
さて、先日の7セグの場合ですと、周りを線で引いて中に色をつける方法をとりました。
たぶんPathとか使って行うとできるのだろうとは思われますが、時間がないので取り急ぎ、
Strokeの線を太めにとって作る事としました。だいたい、数時間で出来たのですが、
字のバランス調整でかなり手間取りました、0~9 ," .", ":"しかでません。が、
力技でデバッグしてなんとか出来ました。(StorkeだけでできるのがFmxって凄い!)
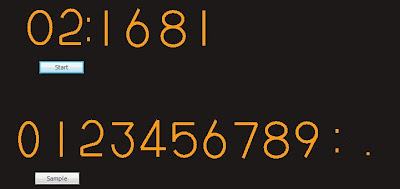
画面はこんな感じです。
上はストップウオッチ/下は適当な値の表示です。
(2014/1/03 Path使用版をリリースいたしました。よってベータの配信は終了いたしました。)
ともかく、何とか形になりましたが、ブラシアップが本当に必要なレベルですね。。。
A..zまでも表示させたいですし、もうbmp化しちゃえと言う気もするのですが、
やっぱり容量とか色とかいろいろ考えると。。。っていつの時代だって話なのですが。。。
現在、グラデーションも検討状態です。
しかし、Fmxで作成してみるとわかるのですが、
delphi+fmxって
本当に凄い!!
だってこんなコンポーネントが簡単にできるんですよ。。
しかも、携帯端末(iosなど)で動くのですから。。
いや、本当に最近の開発は、楽になっていて本当にびっくりでした。みなさんもコンポーネント作成してみてください。
追記:ブラシアップは順次して行く予定です。
インストールはPackage フォルダーから行ってください。
使用時にパスの追加?が必要になると思います。
ソースはSourceフォルダーです。
テスト用プロジェクトはTestProj フォルダーです。
それではまた、お会いいたしましょう。